I took my time to personalise my blog and I learnt a lot of new things about the process. As a first time blogger, there is still a lot to learn but I got a few things right. Now I know how to add a Pinterest hover button to my Blogger images. :) I am so happy about this, even more so because I added a pretty blue custom Pin image. You can see it on a picture bellow.
So, here it goes.
#1
Open your Blogger Dashboard and click on Template and then on Edit HTML. If you don't know much about computer languages you are not going to understand any of it. Don't bother.
For informational purposes : HTML is short for Hyper Text Markup Language, its a language used to create electronic documents, especially pages on the World Wide Web that contain connections called hyperlinks to other pages. Without it a browser would not know how to format a page and would only display plain text. OK, lets continue.
#2
Scroll down and find this line: </body>.
The easiest way to do that is to use a shortcut by pressing Ctrl-F. Is opens a find box, where you type in "body" and then press enter. It will find all words that contain "body" and you can do this faster.
#3
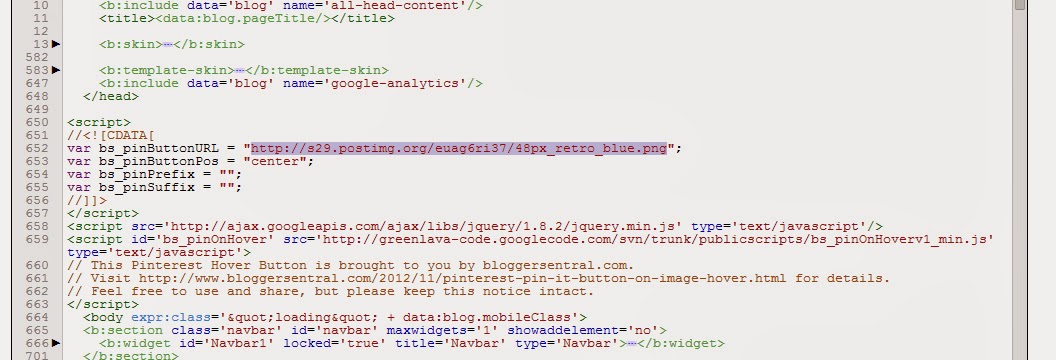
Copy this code from Blogger Central and paste it above your </body> code.
 |
| See? Something like this. |
All you have to do is save and close the Template.
#5
+And if you want to add your own image:
Download a Pinterest icon you like or create your own. Then you upload it to an Internet site for free image hosting, copy the URL(link) of the image and paste it right there (as marked on the picture)
and save the Template.

Now you have your own custom Pinterest hover button on you images. Great work!
Hope you like it.
With love,
Maja










No comments:
Post a Comment